このページにはプロモーションが含まれています。
はじめに
 はなまる
はなまるご覧いただきありがとうございます!
Webアプリ開発勉強中の「はなまる」と申します。
よろしくお願いします!
Laravelの基礎学習の復習として、ToDoアプリを作りました。
記事でお伝えするのは、CRUD機能のみの基本的でシンプルなアプリです。
今回はToDoデータの作成・保存についてお伝えします。
環境構築編も記事にしましたので、あわせてご覧ください。




フォームを作る
モデルとマイグレーションファイルを作る
まず、Postモデルとマイグレーションファイルを作り、
データベースの操作を行います。
ターミナルから次のコマンドを実行します。
sail artisan make:model Post -m続いて、
databaseに
日付_create_posts_table.phpというファイルができるので、次のように編集します。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->text('body'); //追加
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('posts');
}
};追加できたら、ターミナルでコマンドを実行します。
sail artisan migrate追加した「body」にはToDoの本文が入ります。
ビューファイルを作る
ビューファイルを作り、見た目を整えます。
resources
そして、postフォルダの中にcreate.blade.phpファイルを作ります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新規作成ページ</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<div class="items">
<form method="post">
<div>
<label for="body" class="title">ToDo新規作成</label>
</div>
<div>
<textarea name="body"></textarea>
</div>
<button class="btn-registration">登録</button>
</form>
</div>
</body>
</html>コントローラを作る
ターミナルから次のコマンドを実行します。
sail artisan make:controller PostControllerそうするとPostControllerが作られます。
appHttp/Controllers
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PostController extends Controller
{
public function create()
{
return view('post.create');
}
}ルートの設定
続いて、ルートの設定をします。
routesを編集します。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController; //追加
Route::get('/', function () {
return view('welcome');
});
Route::get('post/create', [PostController::class, 'create']); //追加ここまで出来たらブラウザで次のURLを確認してみましょう!


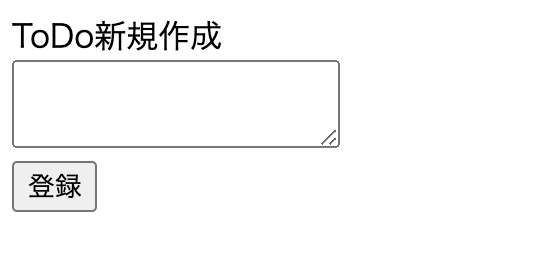
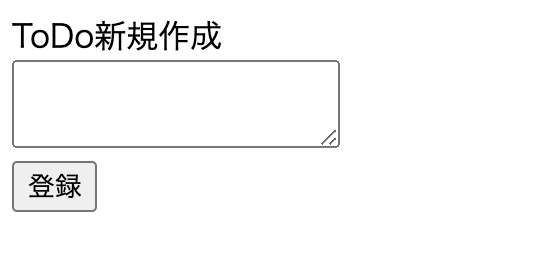
フォームが表示されました。
データを保存できるようにする
データを保存するルート設定
routesweb.phpにルート設定を追加します。
Route::post('post', [PostController::class, 'store'])
->name('post.store');セキュリティ対策
app
保存・更新できるカラムを本文のみに設定します。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable = [
'body',
];
}postメソッドにルート設定のアクション属性を追加します。
またクロスサイトリクエストフォージェリ攻撃対策として
「@csrf」を記述します。
<form method="post" action="{{route('post.store')}}">
@csrfデータベースに保存する
最後にapps
フォームから送信された値をデータベースに保存します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post; //追加
class PostController extends Controller
{
public function create()
{
return view('post.create');
}
public function store(Request $request) //追加
{
$post = Post::create([
'body' => $request->body
]);
return back();
}
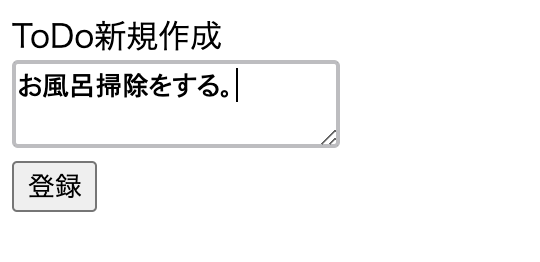
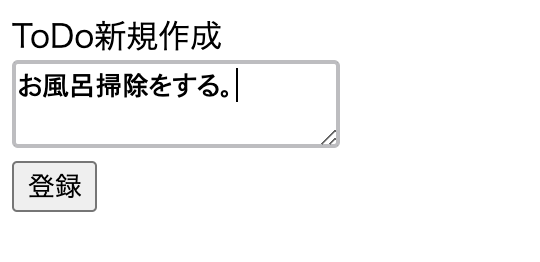
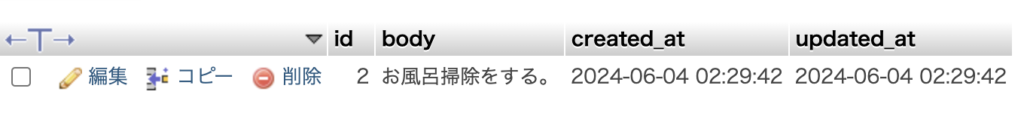
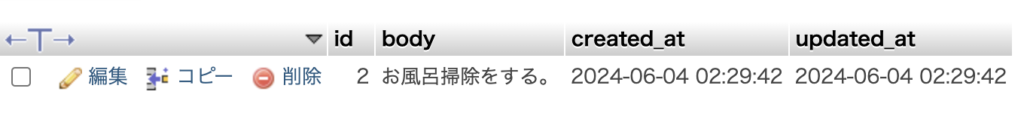
}実際にToDoメモを入力して、データベースを見てみると
入力したデータが保存されています。
入力して登録ボタンで送信すると、


postsテーブルにデータが保存されました。


おわりに
以上、LaravelでToDoアプリ制作 データの作成・保存編でした。
データの一覧表示、個別表示、編集、削除も記事にする予定です。
ここまでお読みいただきありがとうございました!
私が勉強に使用した書籍はこちらです!









コメント