このページにはプロモーションが含まれています。
目次
はじめに
 はなまる
はなまるご覧いただきありがとうございます!
Webアプリ開発勉強中の「はなまる」と申します。
よろしくお願いします!
Laravelの基礎学習の復習として、ToDoアプリを作りました。
記事でお伝えするのは、CRUD機能のみの基本的でシンプルなアプリです。
今回はToDoデータの一覧表示についてお伝えします。
環境構築編などの関連記事も、ぜひあわせてご覧ください。
あわせて読みたい




【5ステップ】Laravel Sailの環境構築×macOS編
このページにはプロモーションが含まれています。 はじめに 今回はMacユーザーでLaravel Sailの環境構築を行いたい方に向けて、 環境構築の手順を記事にしました。 ご…
あわせて読みたい




Laravel Sailの環境構築×データベース編
このページにはプロモーションが含まれています。 はじめに 今回はデータベースを管理するツール「phpMyAdmin」を Laravel Sailで扱う方法についてお伝えします。 Lara…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの作成・保存編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
ToDo一覧ページを作る
ルートの設定
routes
Route::get('post', [PostController::class, 'index']);コントローラを作る
appHttp/Controllers
public function index()
{
$posts = Post::all();
return view('post.index', compact('posts'));
}ビューファイルを作る
resources内にindex.blade.phpを作成します。
ToDo本文と作成した日付日時を表示します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ToDo一覧ページ</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
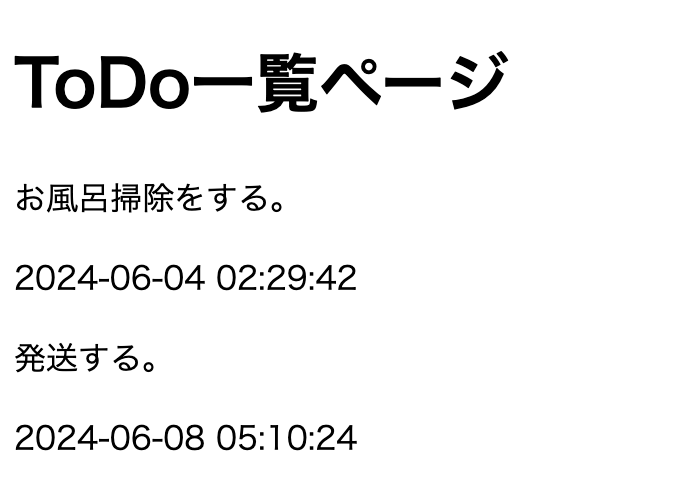
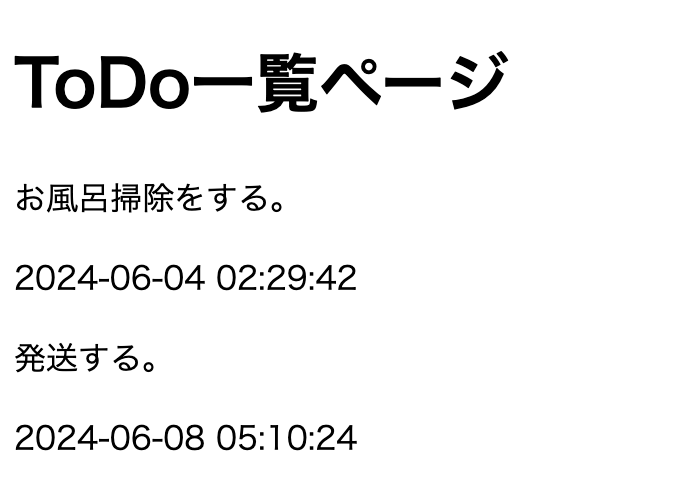
<h1>ToDo一覧ページ</h1>
@foreach($posts as $post)
<p>{{$post->body}}</p>
<p>{{$post->created_at}}</p>
@endforeach
</body>
</html>ブラウザで確認する
Webブラウザで下記のURLにアクセスして確認します。


一覧表示されたら成功です!
おわりに
以上、LaravelでToDoアプリ制作 データの一覧表示編でした。
データの個別表示、編集、削除も記事にする予定です。
ここまでお読みいただきありがとうございました!



おつかれさまでした!
私が勉強に使用した書籍はこちらです!
created by Rinker
¥3,300
(2024/12/22 14:33:47時点 楽天市場調べ-詳細)








コメント