このページにはプロモーションが含まれています。
はじめに
PCが好きなほうではあるけれど、これまでライトユーザーだった「はなまる」です。
今年に入って、たくさんPCを触っています。
現在使っているPCは約3年前に
PCスキルを向上させたいと思い、
ExcleとHTML&CSSの勉強のために購入しました。
その時はまだ勉強の習慣化ができず、
だんだんPCの出番が少なくなってしまいました。
今年からは技術面を磨きたい意識が高まり、
プログラミングの時間が増えました。
勉強のために技術書やIT関連の書籍を探している中で見つけたのが
IPUSIRONさんの「ホワイトハッカーの教科書」です。
この記事ではこちらの本を読んで、私が実践していることをお伝えします。
初心者の私がスキルアップのために挑戦していること
大まかに挙げると、以下のようなことに取り組んでいます。
- 技術書を読み、手を動かす
- ツールを使う
- デザイン・設計して作る
さらに分野別に分類すると、
- データベース
- ネットワーク
- セキュリティ
- サーバー
- コーディング、プログラミング
- デザイン
以降、これらについて現時点までで、やってみたことを記します。
データベース
データベースはDB設計とSQLについて次の2冊の本を参考にしました。
『達人に学ぶDB設計 徹底指南書』
『SQL 第2版 ゼロからはじめるデータベース操作』
『SQL 第2版 ゼロからはじめるデータベース操作』では、
XAMPP(ザンプ)環境でSQL文を書いてデータベース操作をしました。
ネットワーク
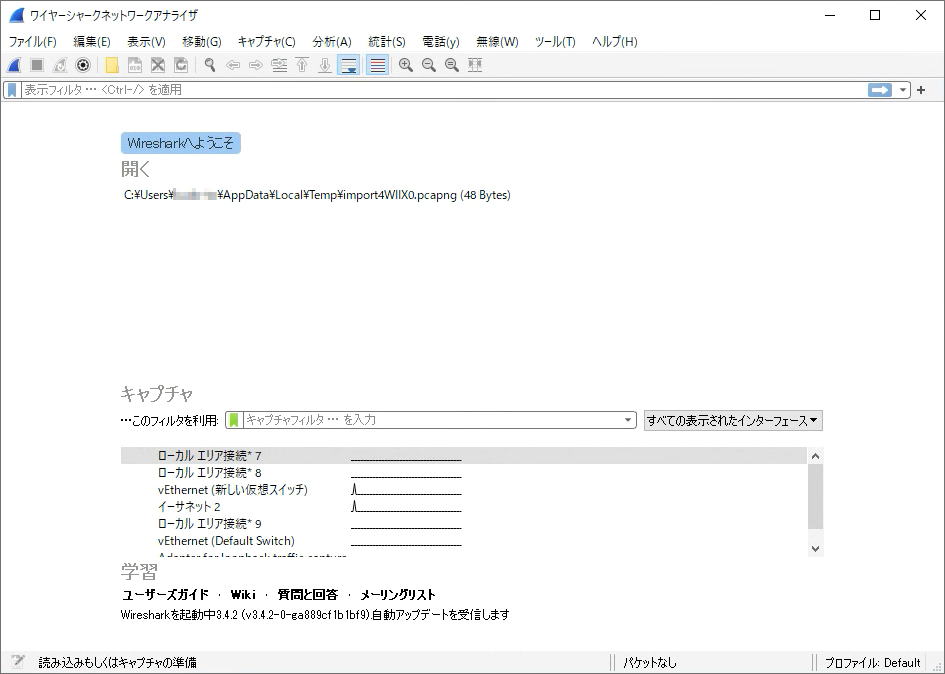
パケットキャプチャツールのWiresharkを利用して、
パケットの様子をリアルタイムで観察しました。
『Linuxで動かしながら学ぶTCP/IPネットワーク入門』はKindle Unlimitedで読めました。
こちらでは、VirtualBoxで立ち上げた仮想環境に
Vagrantを使ってUbuntuをインストールして、
ネットワークコマンドを打って実験しました。
『イラスト図解式 この一冊で全部わかるネットワークの基本 第2版 (わかりやすさにこだわったイラスト図解式)』は、
オールカラーで見開き1セクションになっており、
イラスト図解で初心者の私でも読みやすいです。
基本が学べて気に入っているので、このシリーズを他にも持っています。
後ほどご紹介しますが、セキュリティとサーバーの本です。
セキュリティ
『イラスト図解式 この一冊で全部わかるセキュリティの基本』はネットワークの同シリーズで
気に入っていたので、セキュリティも読んでみました。
『暗号技術入門 第3版』
暗号がどんなものなのか興味があったので読んでみました。
セキュリティの抜け穴をカバーするように技術が生まれてきたことなどが学べました。
キーワードだと量子暗号と疑似乱数が気になりました。
クイズがあり、考えるのが楽しかったです。
第3版の表紙がかっこよくて、とても気に入っています。
『セキュリティ技術の教科書 第3版』は大きな本で、読み応えがありました。
1ヶ月くらいかけて、じっくり読みました。
例題演習があり、読んだ内容の確認ができます。
サーバー
『イラスト図解式 この一冊で全部わかるサーバーの基本 第2版』は同シリーズが気に入っているため
サーバーも読んでみました。
本の他には、
レンタルサーバーを契約してブログ運営を始めてみたことも経験になりました。
さらに、Codejumpのサイトを利用しました。
サーバーの学習コンテンツがあったので、解説を読みました。

コーディング、プログラミング
学習サイトのProgeteでプログラミングの基本を学び、Codejumpで模写コーディングをしました。


それからHTML、CSS、JavaScriptを使ってオリジナルのサイトを制作し、
WordPressで機能を追加しました。
書籍でWordPressの学習をした際、サンプルコードの他にも
アレンジやカスタマイズをしてコードを書いてみたことで
より多くの経験値が獲得できたと思います。
カスタマイズについてはこちらから。

デザイン
デザイン制作ソフトウェアを使って画像データを作りました。
使ったソフトは、Adobe Photoshop、Canva、Figmaです。
Photoshopの学習に使用しました。
Photoshopは、はじめのうち慣れなくて戸惑いましたが
こちらの本で楽しく学べました。
書籍の他にYouTube動画でも学習しました。
バナー制作の練習で、模写やオリジナルの画像制作をしました。
この中では特に使いやすさからCanvaが気に入っています。
おわりに
この記事に書いた範囲だけでも学習対象がたくさんあります。
気になったことは調べてみたり、本を読んでみたり、手を動かしてみたりと
いろいろやってみると楽しいことに出会えて
チャレンジして良かったなと思います。
これからも学びの一歩を進めていきます。
皆さまの学習のお役に立てれば嬉しいです!
お読みいただきありがとうございました!




















コメント