このページにはプロモーションが含まれています。
目次
はじめに
 とらまる
とらまる子要素を同じ幅で、横並びに配置したい!
今回は、Flexboxを使って子要素を等分幅で配置するためのコードをご紹介します。
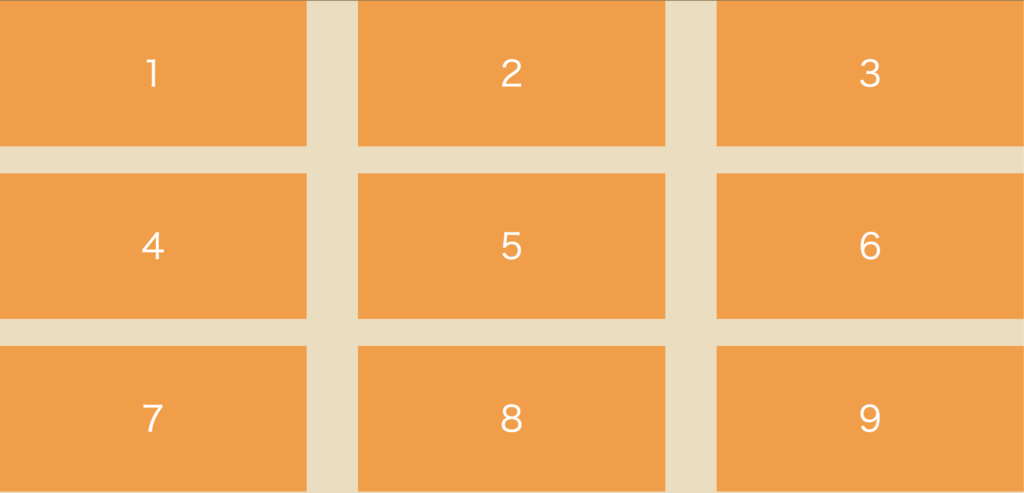
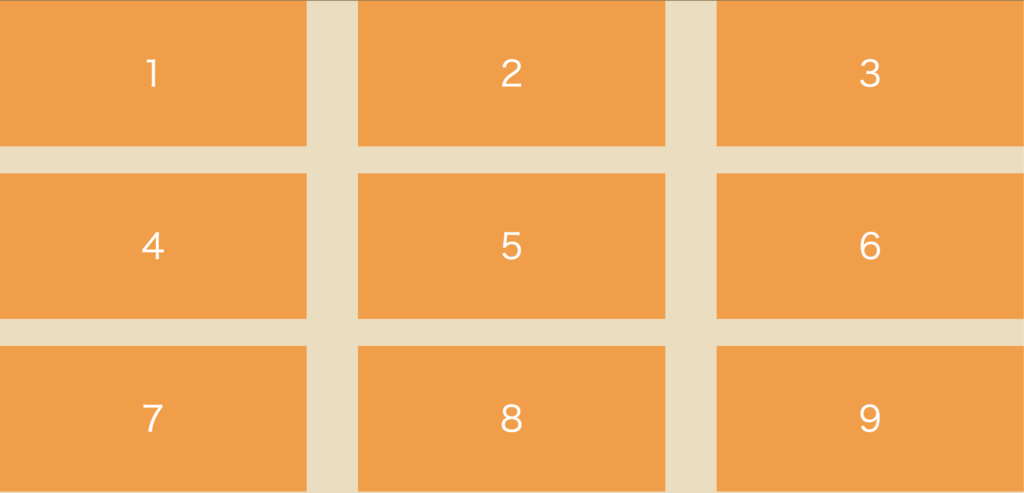
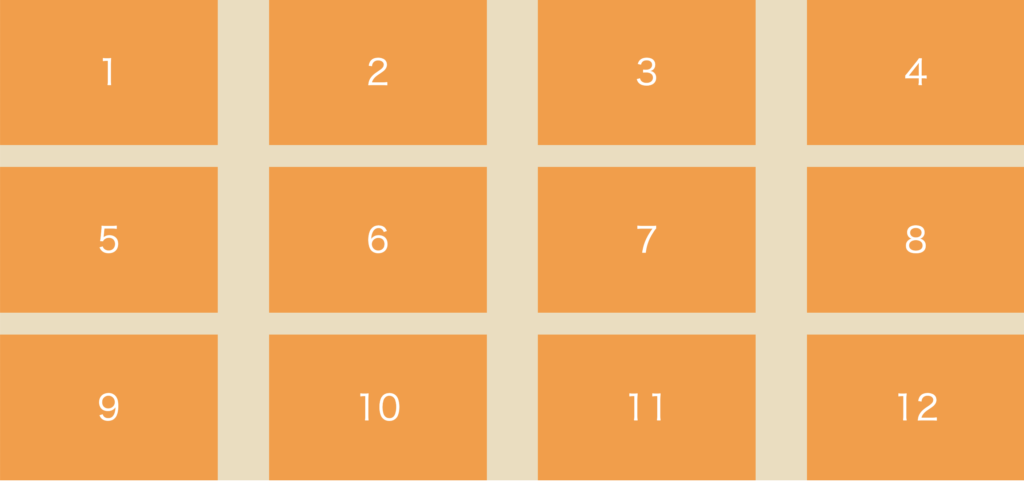
🔽 3等分で横並びの例


コードのご紹介
早速、親要素flex-containerと子要素flex-itemを例にご紹介します。
HTML
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
<div class="flex-item">6</div>
<div class="flex-item">7</div>
<div class="flex-item">8</div>
<div class="flex-item">9</div>
<div class="flex-item">10</div>
<div class="flex-item">11</div>
<div class="flex-item">12</div>
</div>CSS
.flex-container {
display: flex;
flex-wrap: wrap; /* 複数行に折り返す */
text-align: center;
background-color: #eddcbc;
line-height: 200px;
}
.flex-item {
width: calc((100% - 10%) / 3);
height: auto;
margin-right: 5%;
margin-bottom: 30px;
font-size: 48px;
color: #fff;
background-color: #ff9933;
}
.flex-item:nth-child(3n) {
margin-right: 0;
}
.flex-item:nth-last-child(-n+3) {
margin-bottom: 0;
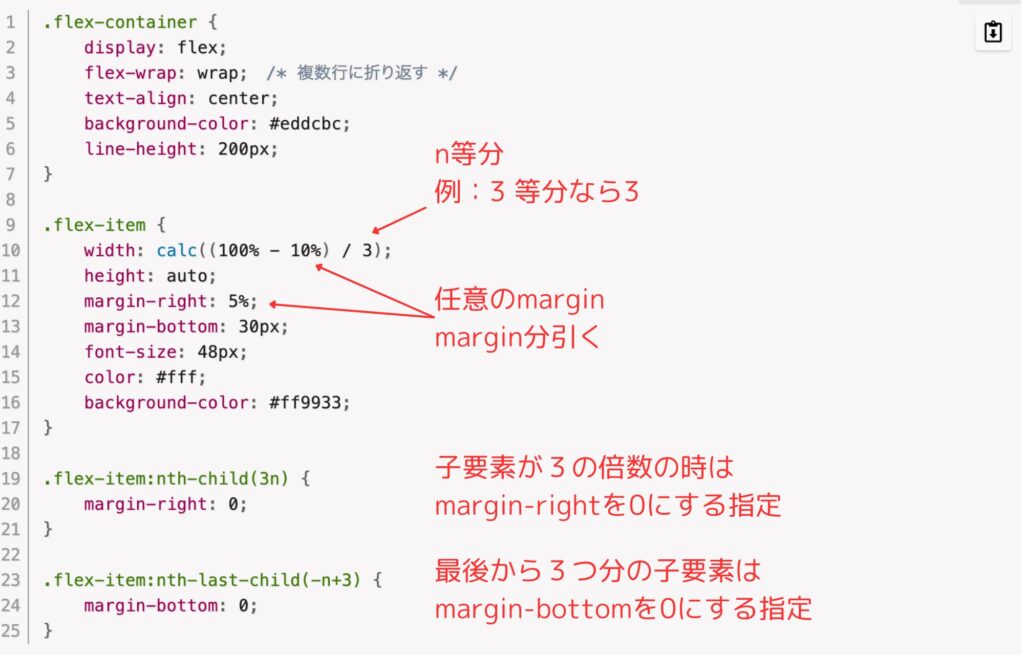
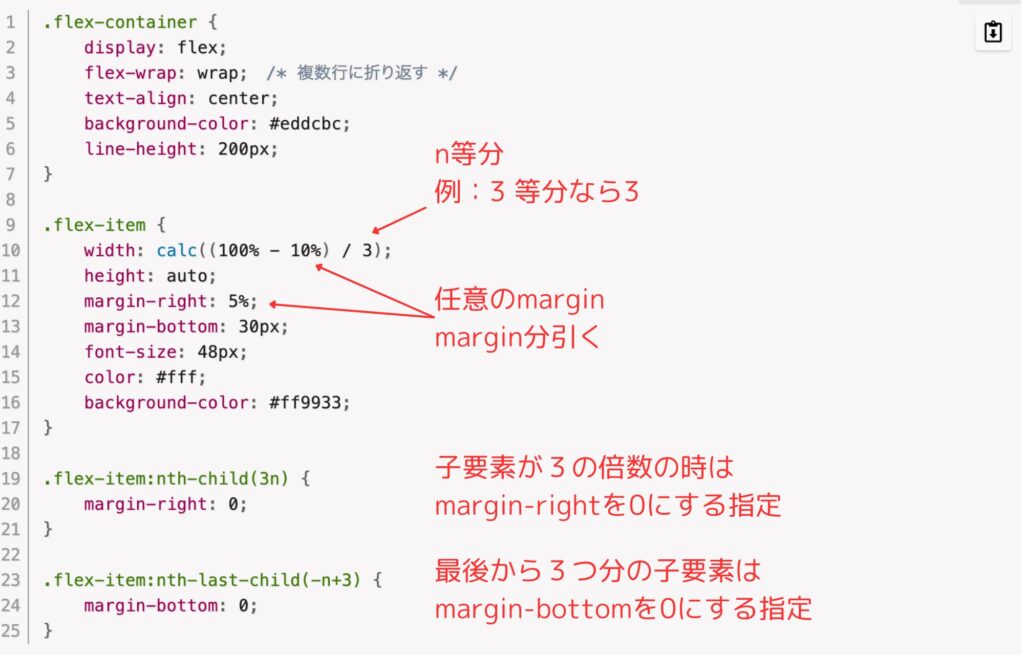
}コードの補足説明


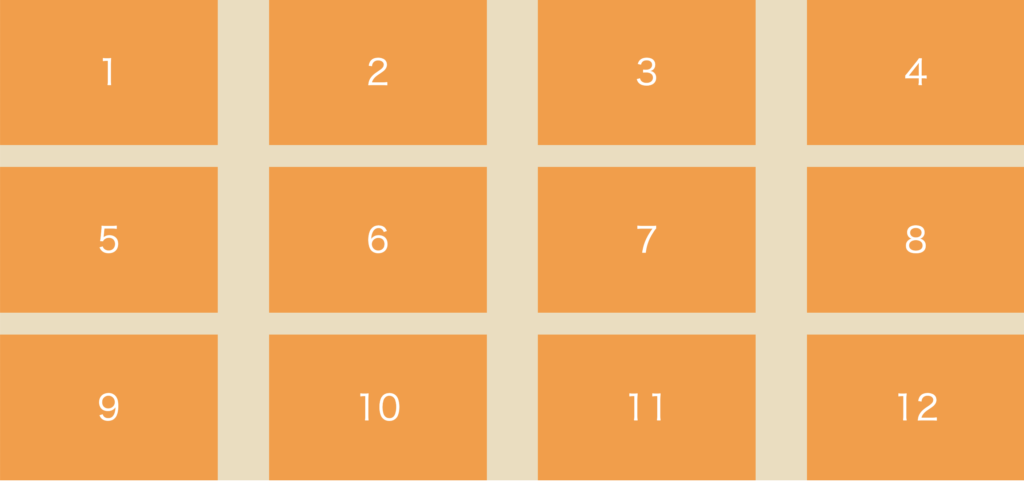
例えば4等分にしたい時は、
.flex-item {
width: calc((100% - 15%) / 4);
height: auto;
margin-right: 5%;
font-size: 48px;
color: #fff;
background-color: #ff9933;
margin-bottom: 30px;
}
.flex-item:nth-child(4n) {
margin-right: 0;
}
.flex-item:nth-last-child(-n+4) {
margin-bottom: 0;
}上記のように記述します。すると、


4等分にできました。
HTML/CSS おすすめの書籍
HTML/CSSの基本をもっと勉強したい方に
おすすめの本はこちらです。
created by Rinker
¥2,585
(2025/02/20 12:45:22時点 楽天市場調べ-詳細)
最後にひとこと
お読みいただきありがとうございました。
この記事が参考になりましたら嬉しいです。



それではまた!







コメント