このページにはプロモーションが含まれています。
目次
はじめに
こんにちは。はなまるです!
今回の記事は、トレンドの「流体シェイプ」についてです。
便利なジェネレーターを使うことで、
Webデザインにカンタンに取り入れることができます。
さっそく作り方を見ていきましょう!
「Blobmaker」の使い方
流体シェイプを作成できるジェネレーター「Blobmaker」をご紹介します。

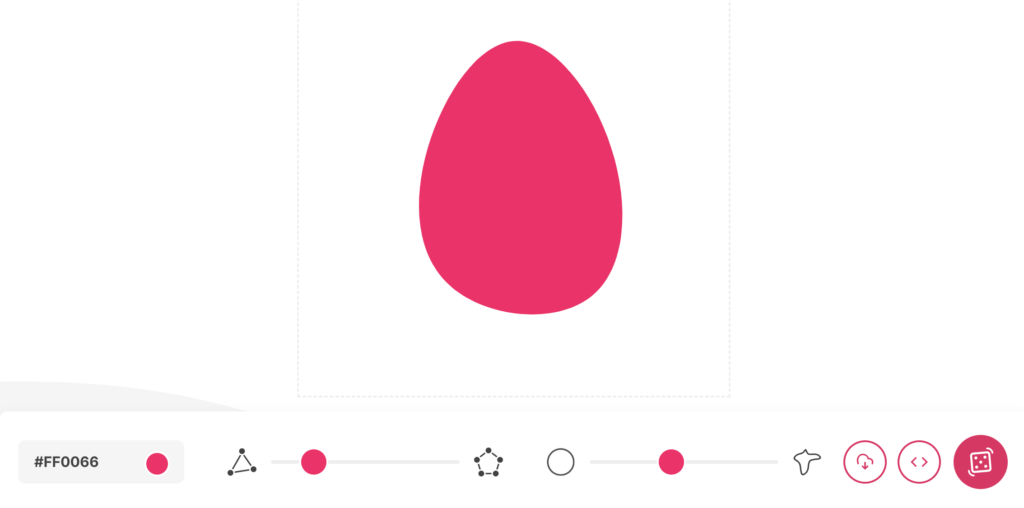
ページ下部の機能メニューをご紹介します。
左から、
- 色
- 角の数
- 歪み
- ダウンロード
- コードコピー
- ランダム
色、角の数、歪みを指定して形を作ります。
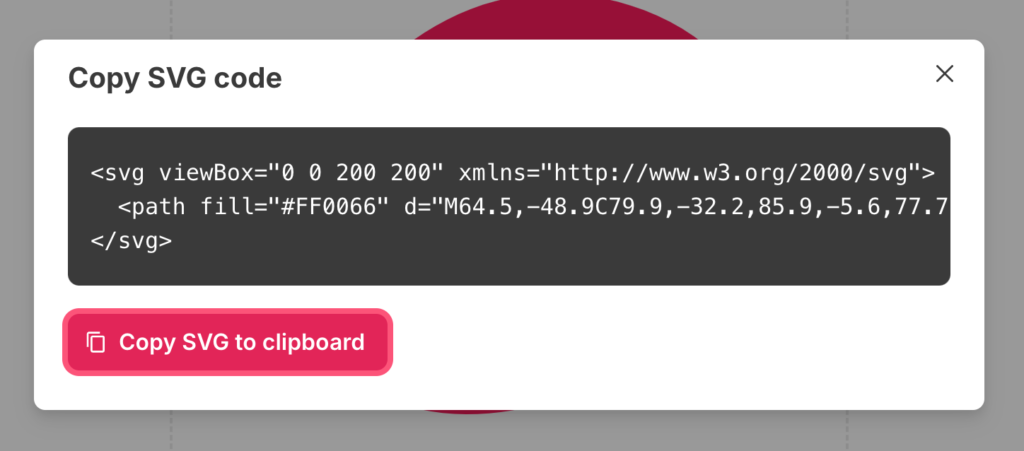
完成したら、svgファイルでダウンロードができます。
コードのクリップボードへのコピーもできます。

おわりに
ここまでジェネレーターを使った流体シェイプの作り方についてでした。
おすすめの本をご紹介します
『Webデザイン良質見本帳[第2版] 目的別に探せて、すぐに使えるアイデア集』(久保田涼子・著)は、
良質なデザインを集めたアイデア集です。
トレンドのデザインも学べるので、表現の幅を広げ、多様な表現を取り入れたい方におすすめの本です。
お読みいただきありがとうございました!
created by Rinker
¥2,640
(2025/02/23 12:36:37時点 楽天市場調べ-詳細)







コメント