このページにはプロモーションが含まれています。
目次
はじめに
 はなまる
はなまるご覧いただきありがとうございます!
Webアプリ開発勉強中の「はなまる」と申します。
よろしくお願いします!
Laravelの基礎学習の復習として、ToDoアプリを作りました。
記事でお伝えするのは、CRUD機能のみの基本的でシンプルなアプリです。
今回はToDoデータの削除についてお伝えします。
環境構築編などの関連記事も、ぜひあわせてご覧ください。
あわせて読みたい




【5ステップ】Laravel Sailの環境構築×macOS編
このページにはプロモーションが含まれています。 はじめに 今回はMacユーザーでLaravel Sailの環境構築を行いたい方に向けて、 環境構築の手順を記事にしました。 ご…
あわせて読みたい




Laravel Sailの環境構築×データベース編
このページにはプロモーションが含まれています。 はじめに 今回はデータベースを管理するツール「phpMyAdmin」を Laravel Sailで扱う方法についてお伝えします。 Lara…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの作成・保存編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの一覧表示編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの個別表示編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの編集・更新編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
削除機能を追加する
ルートの設定
routes
Route::delete('post/{post}', [PostController::class, 'destroy'])
->name('post.destroy');コントローラを作る
appHttp/Controllers
public function destroy(Post $post)
{
$post->delete();
return redirect()->route('post.index');
}ビューファイルを作る
resourcesshow.blade.php
<form method="post" action="{{route('post.destroy',$post)}}">
@csrf
@method('delete')
<button>削除する</button>
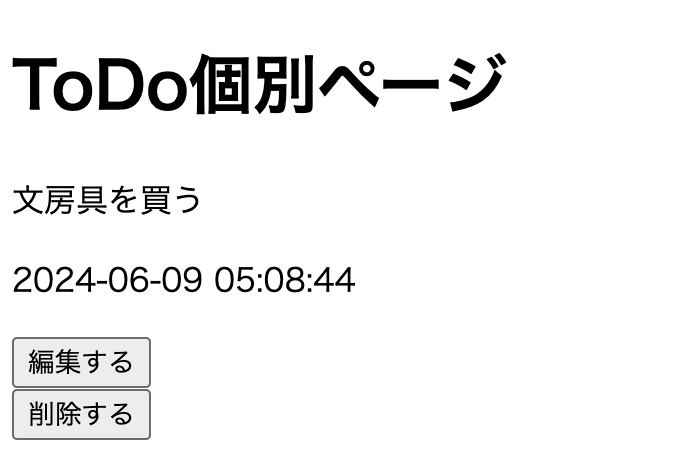
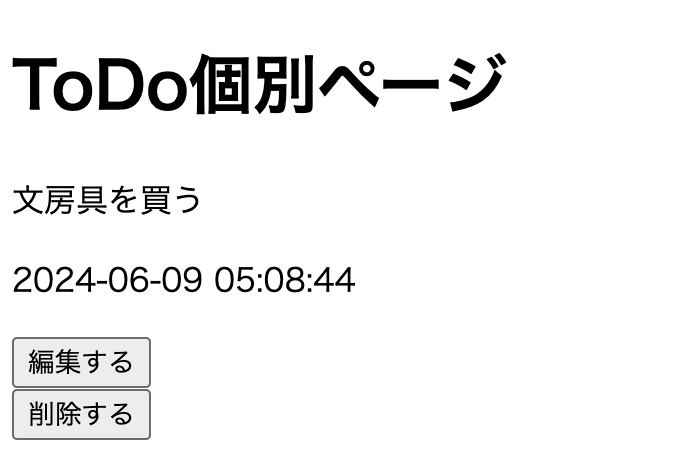
</form>ブラウザで確認する
個別ページにアクセスして、削除するボタンをクリックすると、
メモが削除されます。


一覧ページから削除されていることが確認できたら成功です。
おわりに
以上、LaravelでToDoアプリ制作 データの削除編でした。
ここまでお読みいただきありがとうございました!



ありがとう!
私が勉強に使用した書籍はこちらです!
created by Rinker
¥3,300
(2025/02/20 19:55:41時点 楽天市場調べ-詳細)





コメント