このページにはプロモーションが含まれています。
目次
はじめに
 はなまる
はなまるご覧いただきありがとうございます!
Webアプリ開発勉強中の「はなまる」と申します。
よろしくお願いします!
Laravelの基礎学習の復習として、ToDoアプリを作りました。
記事でお伝えするのは、CRUD機能のみの基本的でシンプルなアプリです。
今回はToDoデータの編集・更新についてお伝えします。
環境構築編などの関連記事も、ぜひあわせてご覧ください。
あわせて読みたい




【5ステップ】Laravel Sailの環境構築×macOS編
このページにはプロモーションが含まれています。 はじめに 今回はMacユーザーでLaravel Sailの環境構築を行いたい方に向けて、 環境構築の手順を記事にしました。 ご…
あわせて読みたい




Laravel Sailの環境構築×データベース編
このページにはプロモーションが含まれています。 はじめに 今回はデータベースを管理するツール「phpMyAdmin」を Laravel Sailで扱う方法についてお伝えします。 Lara…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの作成・保存編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの一覧表示編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの個別表示編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
編集と更新機能を追加する
ルートの設定
routes
Route::get('post/{post}/edit', [PostController::class, 'edit'])
->name('post.edit');
Route::patch('post/{post}', [PostController::class, 'update'])
->name('post.update');のちほど、更新処理のあとのリダイレクト先を一覧ページにするため、
ルート設定を追加します。
Route::get('post', [PostController::class, 'index'])
->name('post.index');コントローラを作る
appHttp/Controllers
public function edit(Post $post)
{
return view('post.edit', compact('post'));
}
public function update(Request $request, Post $post)
{
$validated = $request->validate([
'body' => 'required',
]);
$post->update($validated);
return redirect()->route('post.index');
}ビューファイルを作る
resources内にedit.blade.phpを作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>編集ページ</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<div class="items">
<form method="post" action="{{route('post.update',$post)}}">
@csrf
@method('patch')
<div>
<label for="body" class="title">編集ページ</label>
</div>
<div>
<textarea name="body">{{old('body',$post->body)}}</textarea>
</div>
<button>更新</button>
</form>
</div>
</body>
</html>個別ページから編集ページへのリンクを設定
resourcesshow.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ToDo個別ページ</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<h1>ToDo個別ページ</h1>
<p>{{$post->body}}</p>
<p>{{$post->created_at}}</p>
<a href="{{route('post.edit',$post)}}">
<button>編集する</button>
</a>
</body>
</html>ブラウザで確認する
Webブラウザで下記のURLにアクセスして確認します。
一覧ページから編集したいメモをクリックします。


ToDo個別ページが表示されるので、編集するボタンをクリックします。


編集ページでテキストエリアに入力して、更新ボタンを押します。


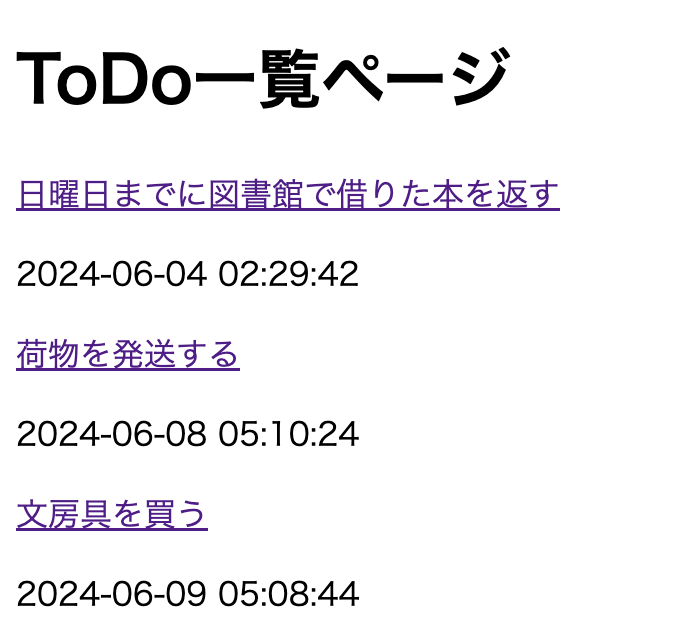
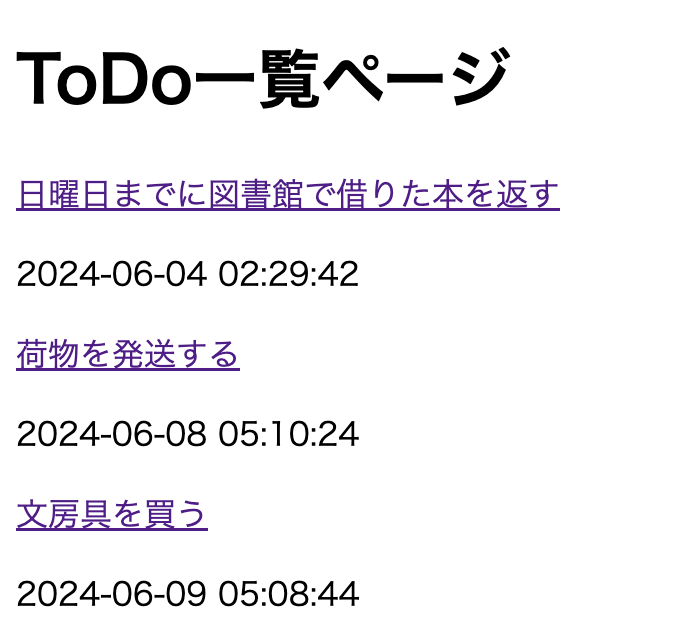
ToDo一覧ページにリダイレクトされ、メモの内容が更新されました。


確認できたら成功です!
更新したら日付も最新にしたい場合は、次のように変更します。
resources
<body>
<h1>ToDo一覧ページ</h1>
@foreach($posts as $post)
<a href="{{route('post.show',$post)}}">
<p>{{$post->body}}</p>
</a>
<p>{{$post->updated_at}}</p> //変更箇所
@endforeach
</body>おわりに
以上、LaravelでToDoアプリ制作 データの編集・更新編でした。
ここまでお読みいただきありがとうございました!



おつかれさまでした
私が勉強に使用した書籍はこちらです!
created by Rinker
¥3,300
(2025/02/22 23:10:18時点 楽天市場調べ-詳細)






コメント