このページにはプロモーションが含まれています。
目次
はじめに
 はなまる
はなまるご覧いただきありがとうございます!
Webアプリ開発勉強中の「はなまる」と申します。
よろしくお願いします!
Laravelの基礎学習の復習として、ToDoアプリを作りました。
記事でお伝えするのは、CRUD機能のみの基本的でシンプルなアプリです。
今回はToDoデータの個別表示についてお伝えします。
環境構築編などの関連記事も、ぜひあわせてご覧ください。
あわせて読みたい




【5ステップ】Laravel Sailの環境構築×macOS編
このページにはプロモーションが含まれています。 はじめに 今回はMacユーザーでLaravel Sailの環境構築を行いたい方に向けて、 環境構築の手順を記事にしました。 ご…
あわせて読みたい




Laravel Sailの環境構築×データベース編
このページにはプロモーションが含まれています。 はじめに 今回はデータベースを管理するツール「phpMyAdmin」を Laravel Sailで扱う方法についてお伝えします。 Lara…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの作成・保存編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
あわせて読みたい




LaravelでToDoアプリに挑戦!データの一覧表示編
このページにはプロモーションが含まれています。 はじめに ご覧いただきありがとうございます!Webアプリ開発勉強中の「はなまる」と申します。よろしくお願いします…
ToDo個別ページを作る
ルートの設定
routes
Route::get('post/show/{post}', [PostController::class, 'show'])
->name('post.show');コントローラを作る
appHttp/Controllers
public function show(Post $post)
{
return view('post.show', compact('post'));
}ビューファイルを作る
resources内にshow.blade.phpを作成します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ToDo個別ページ</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<h1>ToDo個別ページ</h1>
<p>{{$post->body}}</p>
<p>{{$post->created_at}}</p>
</body>
</html>ToDo一覧から個別ページへのリンクを設定
resources
ToDo本文に個別ページへのリンクを追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ToDo一覧ページ</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<h1>ToDo一覧ページ</h1>
@foreach($posts as $post)
<a href="{{route('post.show',$post)}}">
<p>{{$post->body}}</p>
</a>
<p>{{$post->created_at}}</p>
@endforeach
</body>
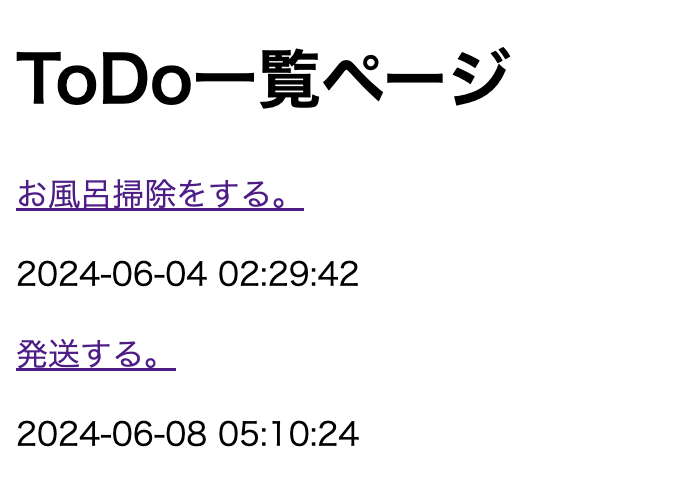
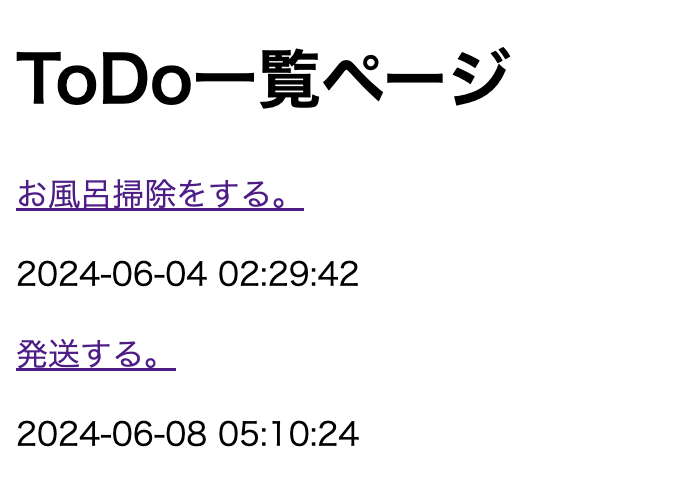
</html>ブラウザで確認する
Webブラウザで下記のURLにアクセスして確認します。
一覧ページのToDoにリンクが追加され、


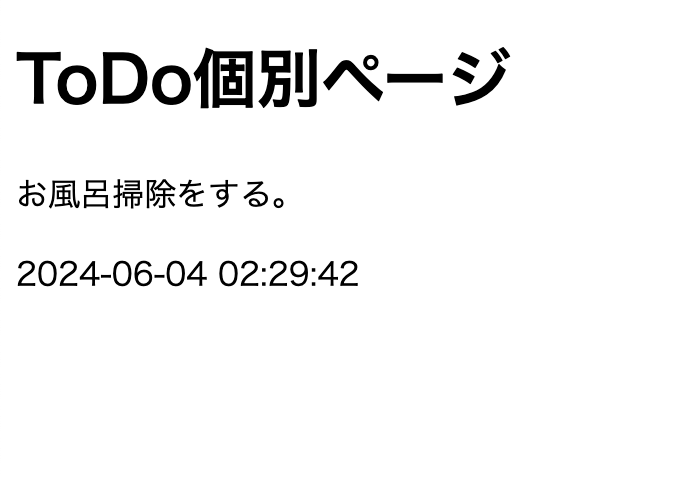
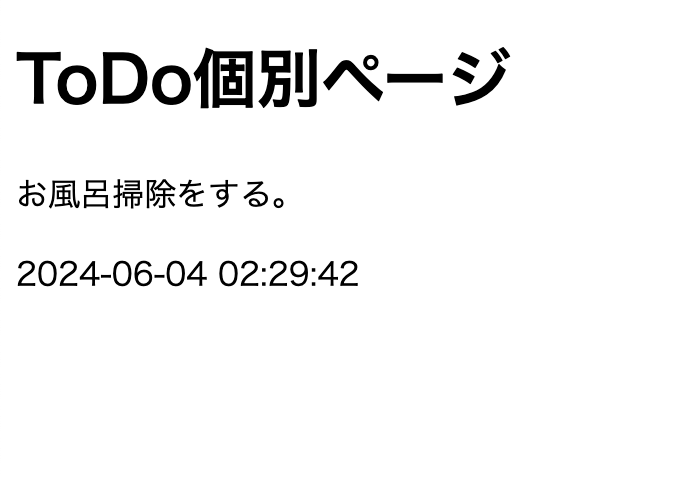
リンクをクリックするとToDo個別ページが表示されます。


確認できたら成功です!
おわりに
以上、LaravelでToDoアプリ制作 データの個別表示編でした。
ここまでお読みいただきありがとうございました!



おつかれさまでした!
私が勉強に使用した書籍はこちらです!
created by Rinker
¥3,300
(2025/02/22 23:10:18時点 楽天市場調べ-詳細)







コメント