このページにはプロモーションが含まれています。
はじめに
こんにちは!はなまるです。
私は最近、iPhoneアプリ開発の勉強を始めました。
「iPhoneアプリ開発集中講座」という書籍のサンプルをもとに
初心者である私がカスタマイズしてみました。
書籍のご紹介
私が勉強に使用した書籍は、こちらです。
「SwiftUI対応 たった2日でマスターできる iPhoneアプリ開発集中講座 Xcode 15/iOS 17/Swift 5.9 対応」
藤治仁(著)・小林加奈子(著)・小林由憲(著)
iPhoneアプリ開発には、Macが必要になります。
Xcodeで開発します。
サンプルアプリ6本を手を動かして開発できます。
手順がていねいに解説されており、わかりやすかったです。
今まで理解が難しかったことも噛み砕いた表現のおかげで理解が深まりました。
さらに随所に学習者への励ましがあり、細やかな配慮を感じました。
 はなまる
はなまるiPhoneアプリ開発
初心者におすすめです!
カスタマイズした内容
さて、早速本題に入ります。
まずはサンプルの動きからご覧ください。
続いて私が行なったカスタマイズはこちらです。
このように音が鳴るカスタマイズをしました。
追加したコード
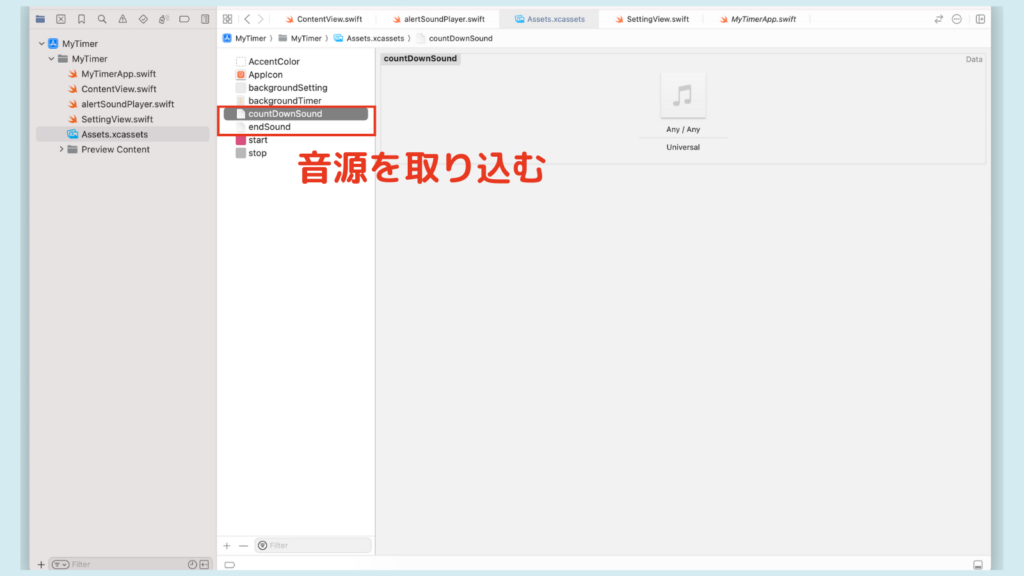
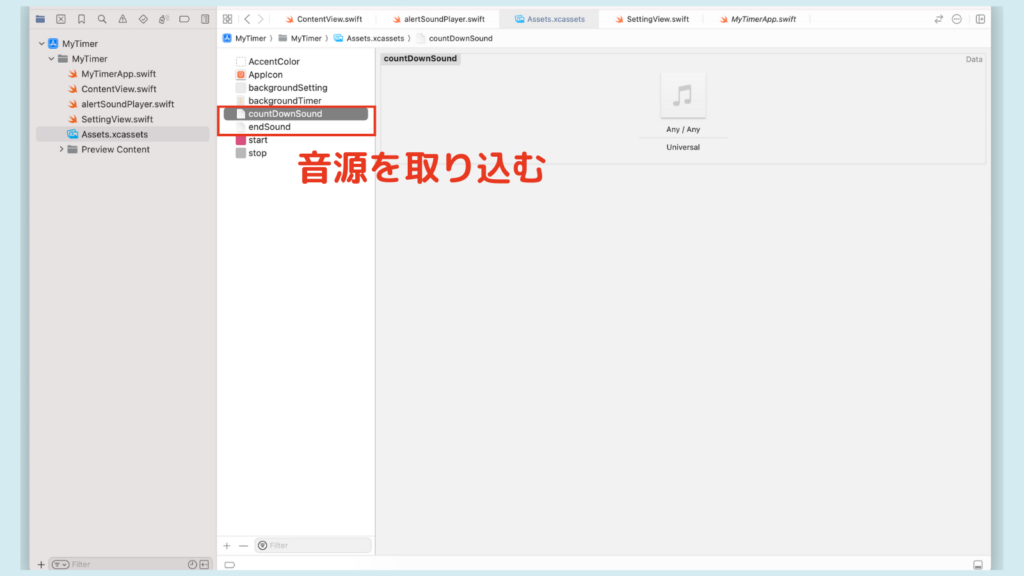
Assets.xcassetsにダウンロードするなどして用意した音源ファイルを取り込みます。


今回私は「alertSoundPlayer.swift」という名前で音を鳴らすファイルを用意しました。
import UIKit
import AVFoundation
class alertSoundPlayer: NSObject {
let countDownData = NSDataAsset(name: "countDownSound")!.data
var countDownPlayer:AVAudioPlayer!
func countDownPlay(){
do{
countDownPlayer = try AVAudioPlayer(data: countDownData)
countDownPlayer.play()
} catch {
print("アラートでエラーが発生しました")
}
}
let endData = NSDataAsset(name: "endSound")!.data
var endPlayer:AVAudioPlayer!
func endPlay(){
do{
endPlayer = try AVAudioPlayer(data: endData)
endPlayer.play()
} catch {
print("アラートでエラーが発生しました")
}
}
}struct ContentView: View {
let soundPlayer = alertSoundPlayer()インスタンス変数を準備します。
func endSound(){
if timerValue - count <= 0{
soundPlayer.endPlay()
}
}タイマー終了時の音を鳴らす関数を作成します。
func startTimer(){
if let timerHandler{
if timerHandler.isValid == true{
return
}
}
if timerValue - count <= 0 {
count = 0
}
timerHandler = Timer.scheduledTimer(withTimeInterval: 1, repeats: true){ _ in
countDownTimer()
soundPlayer.countDownPlay() //追加
endSound() //追加
}
}カウントダウンの音と終了時の音が鳴るように追加します。
以上で、今回のカスタマイズは完了です。
おわりに
私がカスタマイズを行なったサンプルはこちらの書籍で学べます。
参考になれば幸いです。
ここまでお読みいただきありがとうございました。



今日もはなまる🌸






コメント