このページにはプロモーションが含まれています。
はじめに
今回の記事は、PHPでToDoアプリ制作「データの更新」についてお話します。
「データの作成・登録」「データの削除」についての記事はこちらからご覧ください。



ToDoアプリの仕様
今回のToDoアプリは、
データの一覧表示、追加、更新、削除の機能を実装します。
完成したアプリは、以下の画像のようになります。
テキストエリアに記録したいことを入力して、追加ボタンを押すと
入力内容と入力した日時が一覧に追加されます。

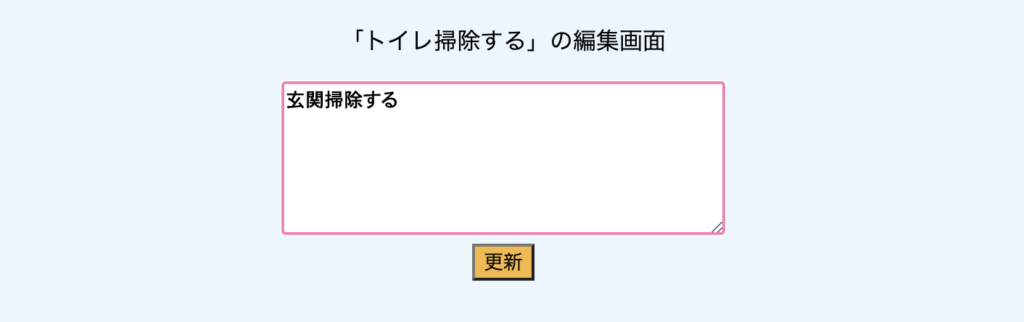
編集ボタンを押すと、編集画面に遷移します。
テキストエリアを編集して更新ボタンを押すと
編集した内容に上書きされます。

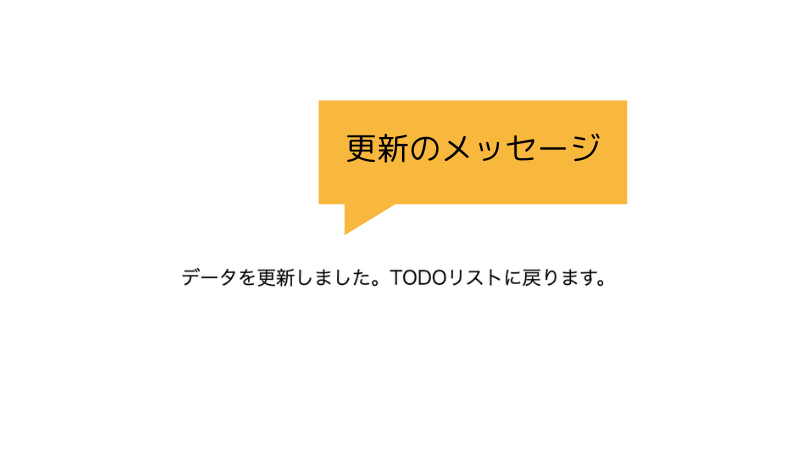
更新した旨のメッセージが表示されて、一覧に戻ります。


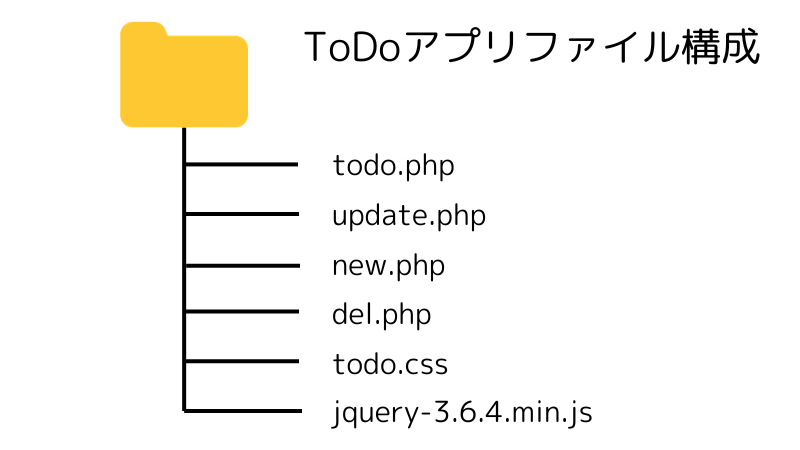
ToDoアプリファイル構成
ファイル構成は以下のようにしました。
今回はupdate.phpについて見ていきます。

todo.css
CSSファイルが必要な方に向けて、 todo.cssのコードをこちらに記載します。
todo.css
/*todoアプリのCSS*/
body {
background-color: #eaf6fd;
}
h1,
p {
text-align: center;
}
.form {
width: 300px;
height: 100px;
}
.submit-btn {
display: block;
margin: 0 auto;
}
/*ボタンの色*/
.add-btn {
background-color: #91d3ea;
}
.del-btn {
background-color: #ee869a;
}
.edit-btn {
background-color: #ccdc43;
}
.update-btn {
background-color: #f8b73d;
}
/*ボタンの色ここまで*/
#add {
text-align: center;
margin-bottom: 50px;
}
#decision {
text-align: center;
}
.group {
text-align: center;
background-color: #fff;
border: solid 1px #fff;
border-radius: 10px;
width: 300px;
padding: 10px;
display: block;
margin: 0 auto;
}データの更新をするプログラム
update.phpの全体のコードは、以下のように書きました。
update.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="todo.css">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>データベース更新</title>
</head>
<body>
<?php
if (!isset($_POST['update']) && (!isset($_POST['newdata']))) {
header("Location:todo.php");
}
if (isset($_POST['newdata'])) {
$newdata = $_POST['newdata'];
$decision = $_POST['decision'];
//更新用
try {
echo nl2br($newdata);
$db = new PDO('mysql:host=localhost;dbname=babudb;charset=utf8', 'babuDB', 'mhmh0405');
$sto = $db->prepare('UPDATE todo_list SET todo=:newdata WHERE id=:id');
$sto->bindParam(':id', $decision, PDO::PARAM_INT);
$sto->bindParam(':newdata', $newdata, PDO::PARAM_STR);
if ($sto->execute()) {
header("Location:new.php");
} else {
print("<p>SQL文実行時にエラーが発生しました</p>");
}
$db = null;
} catch (PDOException $e) {
echo "update.php 更新処理";
die("<p>処理に失敗しました</p>");
}
}
if (isset($_POST['update'])) {
//更新するデータをidをもとに表示する
$update = $_POST['update'];
try {
$db = new PDO('mysql:host=localhost;dbname=babudb;charset=utf8', 'babuDB', 'mhmh0405');
$sto = $db->prepare('SELECT todo FROM todo_list WHERE id=:id');
$sto->bindParam(':id', $update, PDO::PARAM_INT);
$sto->execute();
$dataList = array();
while ($row = $sto->fetch()) {
array_push($dataList, ["todo" => $row['todo']]);
}
$db = NULL;
} catch (PDOException $e) {
echo "update.php 表示処理";
die('処理に失敗しました');
}
}
?>
<!-- 更新フォーム -->
<?php foreach ($dataList as $data) : ?>
<p>「<?php echo $data['todo']; ?>」の編集画面</p>
<form id="decision" action="update.php" method="post">
<textarea class="form" name="newdata" value="" rows="3" cols="20" wrap="hard"><?php echo $data['todo']; ?></textarea>
<input class="update-btn submit-btn" type="submit" value="更新" />
<input type='hidden' name='decision' value='<?php echo $update; ?>' />
</form>
<?php endforeach ?>
</body>
</html>更新完了画面のプログラム
new.phpは、以下のように書きました。
new.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>更新完了画面</title>
</head>
<body>
<?php
print("<p>データを更新しました。TODOリストに戻ります。</p>");
header("refresh:3;url=todo.php");
?>
</body>
</html>コードのポイント
<?php
if (!isset($_POST['update']) && (!isset($_POST['newdata']))) {
header("Location:todo.php");
}updateとnewdataにデータがなかったら、
作成・登録ファイル(todo.php)にリダイレクトされます。
if (isset($_POST['newdata'])) {
$newdata = $_POST['newdata'];
$decision = $_POST['decision'];
//更新用
try {
echo nl2br($newdata);
$db = new PDO('mysql:host=localhost;dbname=babudb;charset=utf8', 'babuDB', 'mhmh0405');
$sto = $db->prepare('UPDATE todo_list SET todo=:newdata WHERE id=:id');
$sto->bindParam(':id', $decision, PDO::PARAM_INT);
$sto->bindParam(':newdata', $newdata, PDO::PARAM_STR);
if ($sto->execute()) {
header("Location:new.php");
} else {
print("<p>SQL文実行時にエラーが発生しました</p>");
}
$db = null;
} catch (PDOException $e) {
echo "update.php 更新処理";
die("<p>処理に失敗しました</p>");
}
}newdataがある時は、データベース接続して
テーブルtodo_listのidが同じ行のデータを更新します。
更新できたら完了画面が表示され、一覧に戻ります。
if (isset($_POST['update'])) {
//更新するデータをidをもとに表示する
$update = $_POST['update'];
try {
$db = new PDO('mysql:host=localhost;dbname=babudb;charset=utf8', 'babuDB', 'mhmh0405');
$sto = $db->prepare('SELECT todo FROM todo_list WHERE id=:id');
$sto->bindParam(':id', $update, PDO::PARAM_INT);
$sto->execute();
$dataList = array();
while ($row = $sto->fetch()) {
array_push($dataList, ["todo" => $row['todo']]);
}
$db = NULL;
} catch (PDOException $e) {
echo "update.php 表示処理";
die('処理に失敗しました');
}
}
?><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>更新完了画面</title>
</head>
<body>
<?php
print("<p>データを更新しました。TODOリストに戻ります。</p>");
header("refresh:3;url=todo.php");
?>
</body>
</html>更新するデータをidをもとにtodoの内容を表示します。
どのtodoを操作(更新や削除)するかを、idによって指定しています。
<!-- 更新フォーム -->
<?php foreach ($dataList as $data) : ?>
<p>「<?php echo $data['todo']; ?>」の編集画面</p>
<form id="decision" action="update.php" method="post">
<textarea class="form" name="newdata" value="" rows="3" cols="20" wrap="hard"><?php echo $data['todo']; ?></textarea>
<input class="update-btn submit-btn" type="submit" value="更新" />
<input type='hidden' name='decision' value='<?php echo $update; ?>' />
</form>
<?php endforeach ?>
</body>
</html>フォームには新しいtodoの内容を入力し、更新ボタンを押すと
上書きされます。
おわりに
以上、データの更新についてでした。
次回は、データの削除についてお伝えします。
そちらも併せてお読みいただけたら嬉しいです。
 はなまる
はなまる今日もはなまる!




コメント