この記事にはプロモーションが含まれています。
はじめに
今回の記事は、PHPでToDoアプリ制作「データの削除」についてお話します。
「データの作成・登録」「データの更新」についての記事はこちらからご覧ください。



ToDoアプリの仕様
今回のToDoアプリは、
データの一覧表示、追加、更新、削除の機能を実装します。
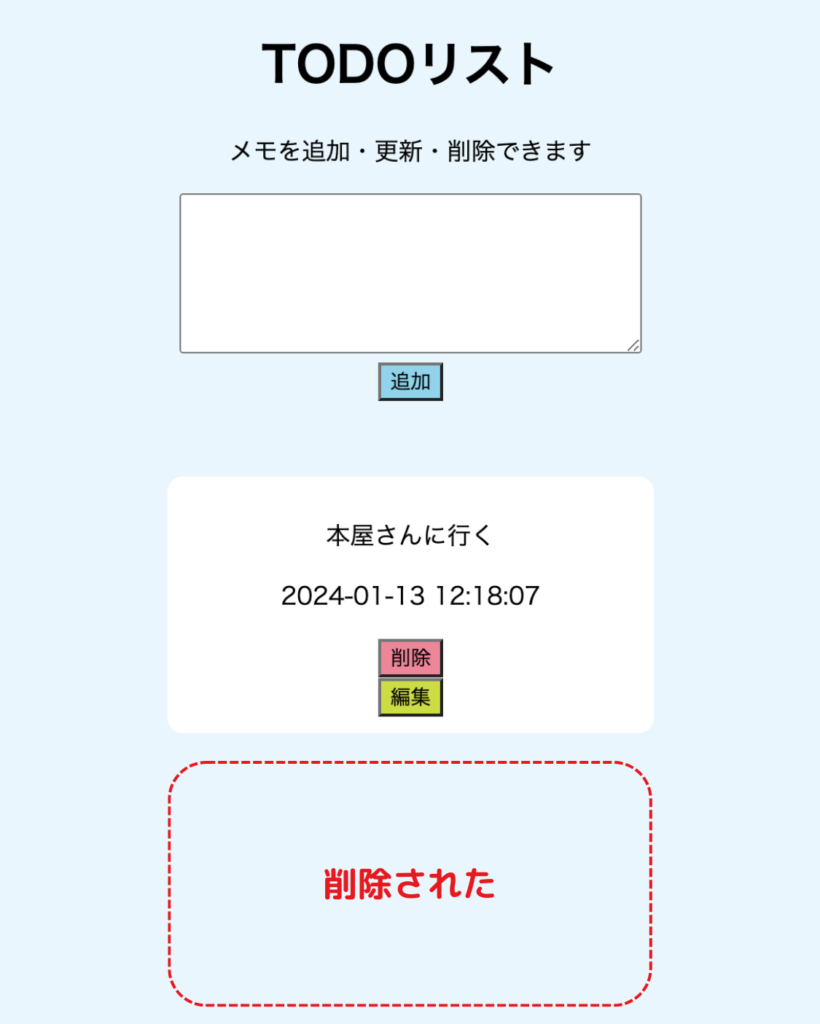
完成したアプリは、以下の画像のようになります。
テキストエリアに記録したいことを入力して、追加ボタンを押すと
入力内容と入力した日時が一覧に追加されます。

削除ボタンを押すとリストが削除できます。
削除した旨のメッセージが表示されて、一覧に戻ります。


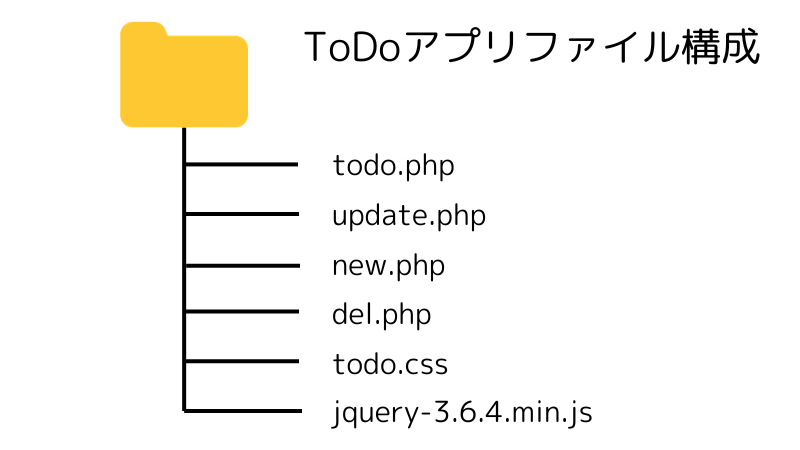
ToDoアプリファイル構成
ファイル構成は以下のようにしました。
今回はdel.phpについて見ていきます。

todo.css
CSSファイルが必要な方に向けて、 todo.cssのコードをこちらに記載します。
todo.css
*todoアプリのCSS*/
body {
background-color: #eaf6fd;
}
h1,
p {
text-align: center;
}
.form {
width: 300px;
height: 100px;
}
.submit-btn {
display: block;
margin: 0 auto;
}
/*ボタンの色*/
.add-btn {
background-color: #91d3ea;
}
.del-btn {
background-color: #ee869a;
}
.edit-btn {
background-color: #ccdc43;
}
.update-btn {
background-color: #f8b73d;
}
/*ボタンの色ここまで*/
#add {
text-align: center;
margin-bottom: 50px;
}
#decision {
text-align: center;
}
.group {
text-align: center;
background-color: #fff;
border: solid 1px #fff;
border-radius: 10px;
width: 300px;
padding: 10px;
display: block;
margin: 0 auto;
}データの削除をするプログラム
del.phpの全体のコードは、以下のように書きました。
del.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>データベース削除</title>
</head>
<body>
<?php
if (!isset($_POST['del'])) {
header("Location:todo.php");
}
$del = $_POST['del'];
try {
$db = new PDO('mysql:host=localhost;dbname=babudb;charset=utf8', 'babuDB', 'mhmh0405');
$sto = $db->prepare('DELETE FROM todo_list WHERE id=:id');
$sto->bindParam(':id', $del, PDO::PARAM_INT);
if ($sto->execute()) {
print("<p>データを削除しました。TODOリストに戻ります。</p>");
header("refresh:3;url=todo.php");
} else {
print("<p>SQL文実行時にエラーが発生しました</p>");
}
$db = null;
} catch (PDOException $e) {
echo "delete.php 削除処理";
die("<p>処理に失敗しました</p>");
}
?>
</body>
</html>コードのポイント
delのデータがなかったら、
作成・登録ファイル(todo.php)にリダイレクトされます。
delのデータがある場合は、データベース接続して
テーブルtodo_listのidが同じ行のデータを削除します。
削除できたら、ToDo一覧に戻ります。
どのtodoを操作(更新や削除)するかを、idによって指定しています。
以上がデータの削除ファイルについてです。
データベースと開発環境について
ここまで、データの作成・登録、更新、削除についてひと通り見てきました。
でも、ファイルだけ作成しても実行できません。
なぜならデータベースやサーバーの準備がまだ整っていないからです。
私は最近、WindowsからMacにPCを買い替え、
その時にMAMPという開発環境の設定をしました。
MAMPの設定やデータベース作成については
こちらの記事を参考にさせていただきました。

私が作成したテーブルの構造を記載します。

- id・・・AUTO_INCREMENTでidを主キーとして、自動で整数型intの数値(番号)を振っています。
- todo・・・最大n文字(ここでは100文字)の半角可変長文字列
- tododate・・・datetimeは時間単位の日付型で「YYYY-MM-DD hh:mm:dd[.mmm]」形式
おわりに
以上で、ToDoアプリの基本的な機能「データの削除」を実装できました。
作ったプログラムを自由にアレンジしてカスタマイズしてみてください!
お役に立てれば嬉しいです。
 はなまる
はなまるお読みいただきありがとうございました!




コメント